


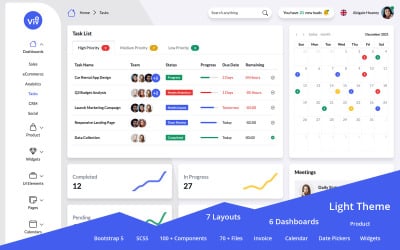
Vivo - Modelo de painel de administração do Bootstrap 5 por BootstrapGallery

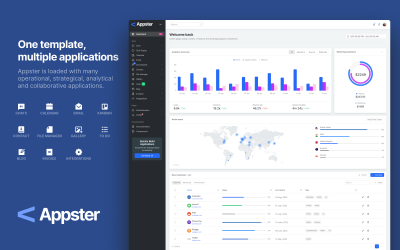
Appster - Modelo de aplicativo de CRM para administrador por Hencework

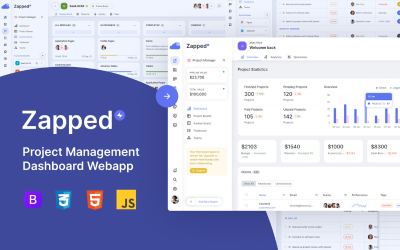
Zapped - Modelo de painel de gerenciamento de projetos por Hencework

Nikon - modelo de administração do Bootstrap 5 por codervent


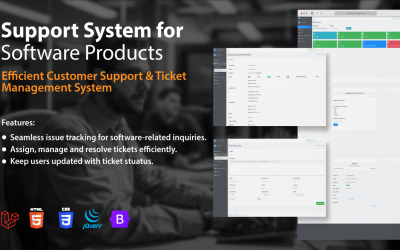
Sistema de suporte tudo-em-um: HelpDesk, Ticket e software de produto por Babylon_Resources

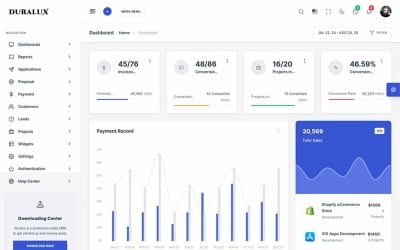
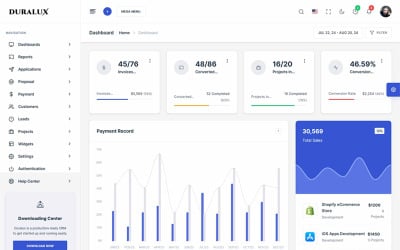
Duralux - Modelo HTML de administração e painel por theme_ocean

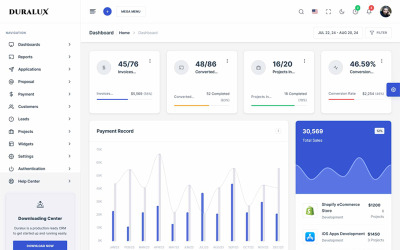
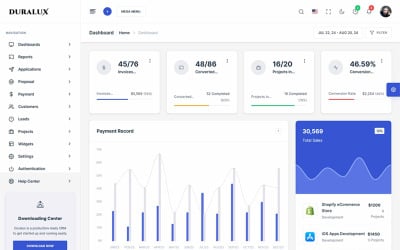
Duralux - Admin e Painel Próximo Modelo JS por theme_ocean

Dashpro - Dashboard Modelo de site responsivo HTML 5 por Softivus

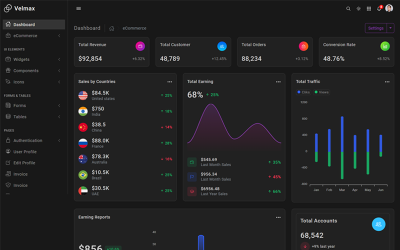
Velmax - modelo de administração Bootstrap5 por codervent

DiagnoEase - Software de gerenciamento de diagnóstico por Aloron_IT

Duralux - Admin e Painel React Template por theme_ocean

Duralux - Modelo de painel e administração PHP por theme_ocean

Natsume - Um administrador inicial do Laravel por laravelia



Plug - Administração CSS Tailwind e modelo de painel por HKStudio

Modelo de administrador do painel Gradient Able Reactjs por CodedThemes

Painel de controle do administrador do Datta Able ReactJS por CodedThemes

Skychat - Modelo HTML5 de aplicativo de bate-papo por ThemesLand

Melhores modelos de painel de administração e painel de administração para empresas de software
Programadores e web designers profissionais também precisam de um painel bonito e fácil de usar. Temos uma solução de design pronta para este tipo de negócio. Não há necessidade de perder tempo de seus funcionários criando um layout quando você pode comprar o pronto, instalar e usar nos primeiros dias após a compra. Tudo funcionará corretamente e ficará ótimo. Verdadeiros profissionais criaram nossos modelos de painel de administração de empresa de software. Portanto, você pode ter certeza da qualidade do tema. Além disso, é editável. Conseqüentemente, os compradores podem personalizar facilmente a aparência do painel para seu estilo e cores corporativos. Compre uma solução de design pronta e aproveite o resultado.
Quem pode se beneficiar do uso de modelos de painel de administração de desenvolvimento de software?
Você obterá benefícios inegáveis ao adquirir nossos produtos. Primeiro, economizando tempo. Como leva muito tempo para criar um tema semelhante com o esforço de seus funcionários, esse tempo os colegas podem gastar no trabalho com pedidos de clientes.
Em segundo lugar, o resultado será tão incrível como se você o tivesse criado. Você só precisa escolher um visual que agrade ao seu departamento de programadores e designers.
Observe que os produtos nesta página são adequados para empresas de desenvolvimento, vendedores de painéis, programas de atendimento ao cliente, etc.
Como editar o design do painel de administração da empresa de software para meu site ou aplicativo?
Edite o tema comprado facilmente usando as instruções. Todos os compradores receberão um manual detalhado e amplo que informa aos compradores como fazer cada configuração passo a passo. Portanto, você só precisa encontrar a seção apropriada com instruções na documentação.
Lembre-se de que não apenas programadores ou técnicos podem fazer configurações. Afinal, como cada layout tem suas instruções, o próprio comprador pode tentar mudar a cor ou escolher uma fonte diferente.
Quando não houver tempo para instalação e edição, você pode entrar em contato com a Templateog体育首页 e solicitar este serviço. Encontre uma seção com serviços adicionais no menu ou discuta a compra do serviço de instalação com nosso gerente durante o processo de pedido.
Modelos de painel de administração Bootstrap para desenvolvimento de software - Como escolher o design de painel perfeito
Nosso site possui dezenas de layouts prontos para diferentes tipos de negócios. Nesta página, você verá temas específicos para seu tipo de atividade. No entanto, você pode aumentar o número de modelos de painel de administração da empresa de software se usar nosso filtro no lado esquerdo da página. Adicione profissões semelhantes e obtenha mais produtos na lista.
Ao escolher uma aparência adequada, confie nas opiniões e desejos de seus colegas. Assista à demonstração e mostre-a ao chefe do departamento de programação. Afinal, os funcionários deste departamento trabalharão com o novo painel.
Certifique-se de ler a descrição do produto. Entre as funções e características deve ser o seguinte:
- Escolha da cor.
- Variedade de fontes.
- Bootstrap.
- Projeto responsivo.
- Retina pronta.
Compre e use. Desejamos-lhe uma agradável experiência de compra na Templateog体育首页.
